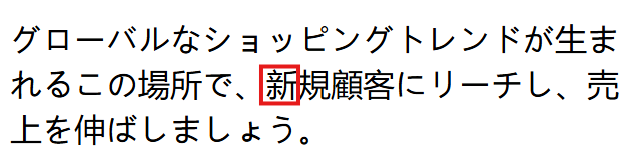
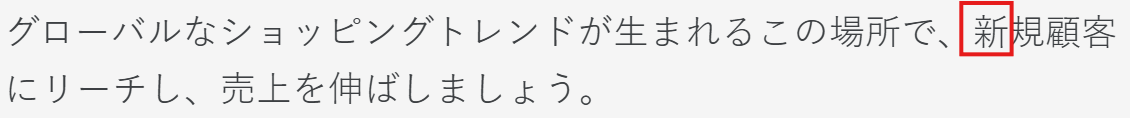
在多语言网站开发或者本地化过程中,许多产品经理或开发者可能都遇见过这样一种神奇的情况:明明页面语言设定是日文,内容也是标准的日文文本,但展现在用户眼前的,却是中文。比如,下面这段话(上)中的“新”字在不懂日语的人看来,好像没什么问题,但其实真正正确的写法应该是这样(下):


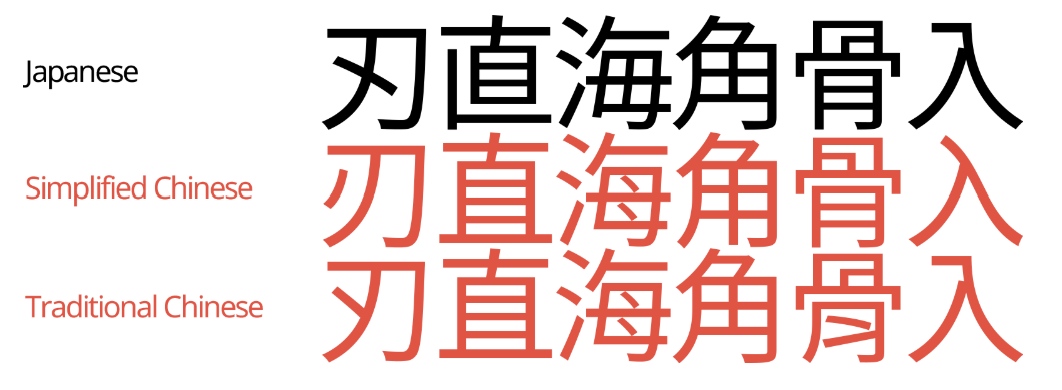
在比如下面这些汉字,相信如果对于只懂得汉语或日语一种语言,或是显示屏分辨率较低(bushi)的工程师看来,好像真的很难去分清楚哪些是中文,哪些又是日文。这些差异十分细微且不易察觉,但在母语用户眼中却格外刺眼,仿佛在日文网页里混入了一段“伪装过的中文”。用更简单形象的英语来解释的话,在他们看起来可能会是这样From a native Japanese eye, yѳur ҭєxҭ lѳѳκs κιnd ѳf lικє ҭЋιs.

这种“第一眼看上去没啥问题,但仔细看一看就能发现严重错误”的问题,其根源并不在文本内容本身,或者说大部分原因都不在与文本内容本身,而是在于浏览器和操作系统在渲染这些“统一码”汉字时,选择了错误的字体风格,从而导致视觉效果严重偏离原意。这种视觉违和感很容易就会被目标语用户所发现,尤其是对于母语为日语的本地用户来说,他们看到后的最为直观的感受一定是这个网站或者产品的开发者或者本地化团队是“不专业”且“不地道”的,甚至令人产生对产品本身质量的质疑。
这种现象在中日混合字符集(CJK Unified Ideographs)背景下并不罕见。看似是前端开发中一个微不足道的字体选择问题,实则牵涉到语言编码规范、操作系统字体回退机制、浏览器渲染策略和本地化工程等多个维度。本篇博客,笔者将深入拆解这一技术迷宫。
一、问题的根源:Unicode的汉字统一与字体的语言特性
直接上结论,这一问题的技术根源,其实可以追溯到Unicode最初设计时所采用的“汉字统一(Han Unification)”策略。
在20世纪80年代末至90年代初,随着全球计算机网络和多语言系统的兴起,字符编码的碎片化问题日益严重。彼时,中文(包括简体与繁体)、日文、韩文各自采用不同的编码体系,例如中国大陆有GB2312、香港有Big5-HKSCS、日本有Shift-JIS、韩国有EUC-KR等。这种割裂使得跨国文本传输异常困难,也导致了国际软件开发和本地化成本居高不下。
为了统一全球字符集,ISO和Unicode联盟提出了一个宏伟的目标:为所有语言制定一个统一的编码体系。在这一愿景下,中日韩三种语言中大量笔形相似、意义相同的汉字成了技术上的重大挑战。如果为每一个变体分别分配独立编码,编码空间将急剧膨胀,Unicode原本设计的16位(65,536个字符)空间将根本无法容纳。为了避免编码爆炸,同时保持基本语义一致性Unicode决定采取“汉字统一(Han Unification)”策略,即只要字义基本相同、形状相近,就归并为一个统一编码点。
比如,“直”这个字,在中文、日文和韩文中,笔画细节略有不同(如笔画的曲直、收笔的方式、间架结构的紧凑程度),但在 Unicode中都统一编码为U+76F4。从编码的角度看,无论是中文的“直”、日文的「直」、韩文使用的“直”,本质上都被视为同一个字符。
然而,统一编码解决了存储和传输的问题,却将“形”的区分责任转移给了字体文件和渲染系统。也就是说,从编码来看,"直"就是"直",但从字体设计和最终渲染来看,"直"可以有多种不同的视觉表现,具体呈现哪个版本,取决于浏览器或操作系统选择了哪套字体,以及该字体中为该字符提供的具体字形(glyph)。
正因如此,当网页虽然正确地声明了“语言是日语”,但浏览器选用了中文字体来渲染时,本应呈现的日本风格汉字被错误地替换成了中文风格,从而导致“页面展示的虽是日文内容,但透着一股微妙的中文味”这种问题的出现。
而这个选择背后,则是一个复杂的“字体回退机制”(Font Fallback Mechanism)和“语言优先规则”(Language Priority Rules)在发挥作用。如果开发者没有显式指定使用日文字体或标注语言为日文(如 lang="ja"),浏览器就会退回到操作系统的默认字体回退逻辑。对于中文系统用户而言,常常就会优先加载中文字体,如“思源黑体 SC”、“Microsoft YaHei”等,结果就是日文页面的汉字部分被“错配”成了中文样式。
更令人头疼的是,即便你设置了常见的字体族(如"sans-serif"),不同浏览器和操作系统解析这个族的方式也千差万别,有时甚至会在渲染过程中动态替换字体,这就进一步加剧了视觉的不一致性。
二、语言属性的缺失
很多开发者在构建静态网页或使用框架生成的页面时,往往忽视了HTML的语言标记。若 标签中未指定 lang="ja",浏览器就无法知晓当前内容是日文,自然也就不会优先使用日文字体。部分现代框架(如 Next.js)默认使用 lang="en" 或完全省略了应有的lang 属性,除非开发者手动覆写,否则就会自动沿用,无疑使得上述提到的错配问题频繁出现。
这个细节在字体选择过程中会产生“蝴蝶效应”:操作系统在无法获知语言上下文的前提下,会以“最安全”的方式回退到系统默认字体。而对于使用中文系统或中文浏览器的开发者来说,这个“默认”往往就是中文字体。所以你在本地预览时看不出问题,部署上线给日本用户访问时,问题却暴露无遗。
三、从产品本地化视角审视:字体也是用户体验
我们常说内容为王,但在本地化流程中,字体其实也是内容体验的一部分。很多产品经理或工程师往往将字体问题归为“样式层”的技术实现细节,但从语言文化适配的角度来看,字体风格同样承载着语言的文化属性。简而言之,字体不仅影响可读性,更影响用户的心理预期与信任感。
在日本市场尤为明显。日本用户对排版美学的要求极高,行距、字距、笔触风格都可能影响其对网站专业性的判断。你可以将网页内容翻译得天衣无缝、逻辑清晰,但若字体“出戏”,就如同在高档日料餐厅用塑料碗上菜,极具违和感。对于面向B端或高净值C端客户的产品,字体错配等同于重大公关事务,更会影响企业及其旗下产品本身的形象。
四、解决方案的设计
解决这个问题并不复杂,关键在于开发团队与本地化团队协同意识的提升。首先,应从HTML层级入手,明确标注页面语言。设置lang="ja"不仅有助于屏幕阅读器等无障碍工具正确识别语言,同时也是浏览器进行字体回退策略判断的重要依据。现代浏览器在解析页面时,会根据 lang 属性优先匹配合适的字体子集,缺失这一标注极易导致浏览器默认选择系统字体,进而出现汉字显示偏差。
其次,在CSS层级明确指定日文字体族,如"Hiragino Kaku Gothic ProN", "Meiryo", "Noto Sans JP"等,并将这些字体置于字体栈(font-family stack)的靠前位置。仅仅指定"sans-serif"或"serif"等通用族名往往是不够的,因为在没有明确指定字体的情况下,不同系统、不同地区用户的浏览器会调用本地默认字体,而对于中文用户来说,这通常是中文字体,如微软雅黑、苹方等。
此外,应充分考虑不同平台(macOS、Windows、Android、iOS)对字体的支持情况。例如,"Hiragino"系列在macOS上广泛存在,但在Windows设备上并非默认,需合理添加"Meiryo"等Windows常见日文字体作为备选,并确保回退链合理有序,避免因缺字而降级到错误的字体。
进一步的优化策略是,根据用户浏览器的 Accept-Language 头或地区设置(locale information),动态载入对应语言的字体和样式表。这种方案能够在保持页面整洁的同时,显著提升多语言界面的本地化体验。比如,针对设置了日文优先的用户浏览器,优先加载ja.css,其中覆盖字体设置,以确保文本渲染符合日文母语者的视觉习惯。
除了常规做法之外,也可以利用CSS本身的unicode-range属性,结合自定义字体子集。可以通过字体制作工具(如FontForge、Glyphs)切割出针对日文字形优化的小型字体包,只为特定字符范围提供专属字形,从而兼顾性能和展示一致性。这种方法在字体加载资源受限、但追求完美的网站中尤其常见。
从开发流程角度出发,也应强调在前端开发阶段引入多语种环境测试。开发者不应仅依赖本机环境进行验证,而应在真实的日文系统或模拟器(如macOS日文版、Windows日文区域设置)下进行全面测试。必要时,还可以引入自动化测试脚本,验证不同语言环境下字体渲染是否符合预期,以避免落入“本地看似一切正常,实际目标环境问题频发”的典型陷阱之中。
五、写在最后
本地化的深度,体现在对用户文化的尊重。从技术视角来看,“日文被渲染成中文”的问题看似是一行 CSS 或一个lang属性的事,但从本地化视角来看,它折射的是产品对于本地文化的敏感度与尊重程度。真正成熟的国际化产品,并非只是语言的替换或功能的上线,更是对每一个细节的精雕细琢。因为用户从来不会单独评价你的翻译质量,而是从每一个界面像不像“自己国家的产品”来判断你是否真正用心去做了。字体问题虽小,但体现了本地化的深度。也正是在这些细微之处,产品体验的专业度与用户好感的积累,才得以悄然发生。